問題1 車種情報をアプリケーションスコープに格納
8章練習問題で作成した reserve_comp.jsp、error.jsp は、車種として表示される文字列がoptionタグのvalue属性の値そのままでした。
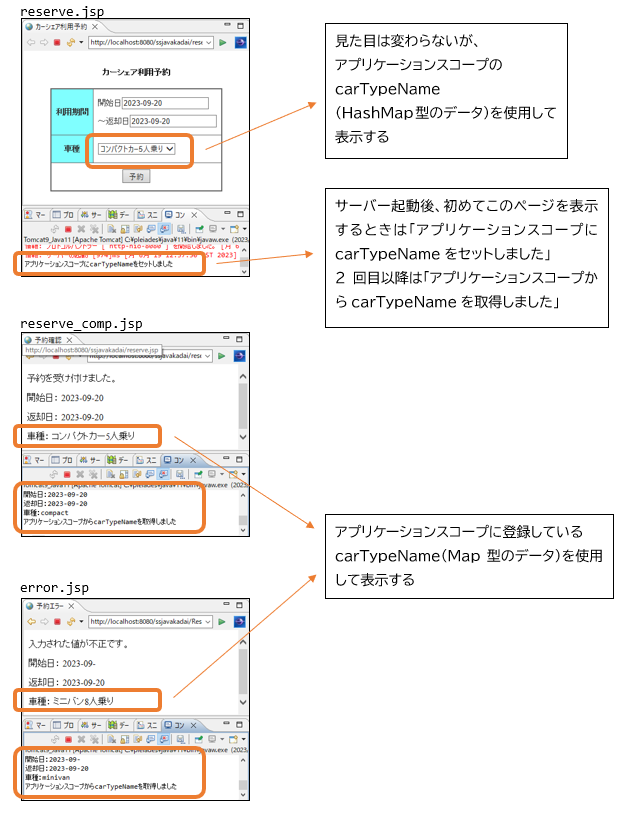
reserve.jspの車種選択セレクトボックス画面に表示されている文字列が、結果画面にも表示されるようにするため、システムに以下の変更を加えてください。
手順1
reserve.jsp にて、アプリケーションスコープから属性「carTypeName」をMap<String, String>型で取得し、インスタンスが格納済みかどうか(nullか否か)チェックする。
手順1.1 アプリケーションスコープにcarTypeNameがなかった場合
HashMap<String, String>型のオブジェクトを新規作成し、以下のデータをセットする。
| キー | 値 |
|---|---|
| kei | 軽自動車4人乗り |
| compact | コンパクトカー5人乗り |
| minivan | ミニバン8人乗り |
作成したHashMap型のオブジェクトをアプリケーションスコープに属性「carTypeName」という名前でセットする。
コンソールに、「アプリケーションスコープにcarTypeNameをセットしました」と出力する(System.out.println)
手順1.2 アプリケーションスコープにcarTypeNameがあった場合
コンソールに、「アプリケーションスコープからcarTypeNameを取得しました」と出力する(System.out.println)
手順2
reserve.jspの <select> <option> ... </option> </select> 部分を、手順1で取得したMapオブジェクトから取り出したデータを使用するよう変更する。
ヒント:
Mapからキーを取得するときは、keySet()メソッドを呼び出すと、Set型でキーの集合が取得できる。
キーの集合を元に、<option> ... </option>部分はループ処理で作成してください。
セレクトボックスに表示される順番は、元のHTMLと異なっても構いません。
手順3
reserve_comp.jsp、error.jspにて、アプリケーションスコープからcarTypeNameをMap<String, String>型で取得する。
コンソールに、「アプリケーションスコープからcarTypeNameを取得しました」と出力する(System.out.println)
body内の車種を表示する部分は、セッションから取り出したキーに対応する値を、carTypeNameから取得して表示する。
動作確認はreserve.jspからおこなってください。